CSS3 دربردارنده ی چندین خاصیت جدید در زمینه ی text می باشد.
در این فصل از سری مقاله های آموزشی CSS3 با خاصیت های جدید متن آشنا می شوید:
text-overflow
word-wrap
word-break
خاصیت / property text-overflow در CSS3 [خارج شدن متن از کادر]
خاصیت text-overflow تعیین می کند چگونه محتوای سرریز شده (overflowed یا از کادر خارج گشته) برای کاربر قابل دسترسی و نمایش داده شود.
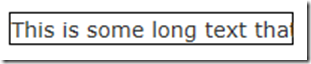
ممکن است نوشته برش داده شود (clip), مرورگر متن را به اندازه ای که می تواند نمایش داده و ادامه آن را بریده و نمایش ندهد:

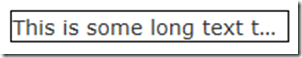
و یا به جای متنی که قادر به نمایش آن نیست نقطه چین بگذارد (حالت ellipsis) – (مرورگر متن را به اندازه ای که می تواند نمایش داده و ادامه آن را به صورت نقطه چین… نشان می دهد):

کد CSS آن به ترتیب زیر می باشد:
p.test1 { white-space: nowrap; width: 200px; border: 1px solid #000000; overflow: hidden; text-overflow: clip; } p.test2 { white-space: nowrap; width: 200px; border: 1px solid #000000; overflow: hidden; text-overflow: ellipsis; }
مثال زیر به شما نشان می دهد چگونه می توانید محتوای سرریز شده (overflowed content) را هنگامی که مکان نمای موس روی آن قرار می گیرد, نمایش دهید:
div.test:hover {
text-overflow: inherit;
overflow: visible;
}
خاصیت word-wrap در CSS3
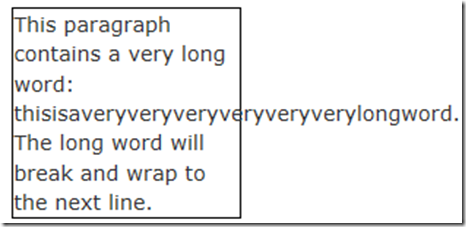
خاصیت word-wrap به شما امکان می دهد کلمات و نوشته های طولانی را شکسته و آن را داخل خط بعدی قرار دهید (باعث می شود در صورتی که یک کلمه طولانی بود و به انتهای یک خط رسید، به دو قسمت تبدیل شده و قسمت دوم آن به سطر بعدی نوشته انتقال داده شود). به صورت پیش فرض (بدون استفاده از این خاصیت), کلمه ی بسیار طولانی که داخل کادر محتوا جای نمی گیرد, صرفاً از کادر سرریز شده و از آن خارج می گردد:

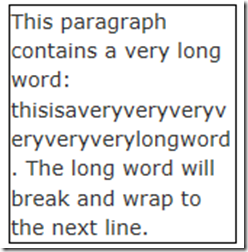
خاصیت word-wrap باعث می شود کلمه ی بسیار طولانی داخل سطر بعدی جای داده شود, حتی در صورت لزوم کلمه از وسط شکسته شده و نصف آن در خط بعدی قرار داده شود:

کد CSS آن به شرح زیر می باشد:
خاصیت word-break
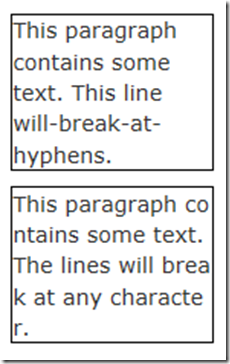
خاصیت word-breakباعث می شود در صورتی که یک کلمه طولانی به انتهای سطر رسید، مرورگر آن را به دو قسمت تقسیم کرده (شکسته) و ادامه ی آن را به سطر بعدی متن انتقال دهد.

کد CSS آن به ترتیب زیر می باشد:
p.test1 { word-break: keep-all; } p.test2 { word-break: break-all; }
خصوصیت های / properties مربوط به متن و نوشته در CSS3:
خاصیت
شرح
text-align-last
نحوه ی ترازبندی آخرین خط یک نوشته را تنظیم می کند
text-emphasis
یک خاصیت مختصر نویسی (Shorthand property) است که خصوصیت های text-emphasis-color و text-emphasis-style را در یک تعریف واحد (declaration) مقداردهی می کند
text-justify
برای تعیین نحوه چیدمان نوشته هنگامی که مقدار خاصیت text-align آن بر روی مقدار justify تنظیم شده است، استفاده می شود. مقدار justifyمتن را از هر دو طرف چپ و راست تراز بندی می کند.
text-overflow
تعیین می کند چگونه متنی که از کادر محتوا و محدوده ی مشخص شده ی آن خارج گشته به کاربر نشان داده شود
word-break
قوانین مربوط به شکستن خط را برای اسکریپت هایی که غیر از کاراکترهای چینی, ژاپنی و کره ای (non-CJK scripts) هستند, تعیین می کند
word-wrap
کلماتی که طولانی هستند را نصف کرده یا شکانده و بقیه ی آن را در سطر بعدی به نمایش می