افزونه Advanced Custom Fields
ویژگیها: چهار لینک دانلود – چهار حجم – رمز – منبع
۱- تصاویر زیر رو به پوشه images قالب وردپرستون اضافه کنید:
دانلود آیکون تصاویر در لینک دانلود موجود می باشد
اگه قالبتون این پوشه رو نداره اون رو بسازید.
۲- کدهای زیر رو به فایل style.css اضافه کنید:
.custom-download-box {
width: 460px;
height: auto;
background-repeat: no-repeat;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-moz-transition: all 0.5s ease-out 0s;
margin-top: 0px;
margin-bottom: 0px;
margin-right: auto;
margin-left: auto;
font-size: 14px;
background-color: #bebbbb;
text-decoration: none;
background-image: url("images/icon-image.png");
background-repeat: no-repeat;
background-position:-20px center;
paddin-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-right: 10px;
padding: 15px;
border: 5px solid #250;
font-family: B Yekan, Comic Sans MS;
}
.metabox {
line-height: 1.2;
font-family: B Yekan, Comic Sans MS;
}
ul.metabox {
list-style-type: none;
font-family: B Yekan, Comic Sans MS;
}
.dl {
background: url("images/dl-image.png") no-repeat scroll right center rgba(0, 0, 0, 0);
padding-right: 23px;
font-family: B Yekan, Comic Sans MS;
}
.size {
background: url("images/size-image.png") no-repeat scroll right center rgba(0, 0, 0, 0);
padding-right: 23px;
font-family: B Yekan, Comic Sans MS;
}
.pass {
background: url("images/pass-image.png") no-repeat scroll right center rgba(0, 0, 0, 0);
padding-right: 23px;
font-family: B Yekan, Comic Sans MS;
}
.source {
background: url("images/source-image.png") no-repeat scroll right center rgba(0, 0, 0, 0);
padding-right: 23px;
font-family: B Yekan, Comic Sans MS;
}
۳- کدهای زیر رو هم به فایل single.php اضافه کنید:
<?php if( get_field('dl_name')):?>
<div class="custom-download-box">
<ul class="metabox">
<li class="dl">
<p><strong><a href="<?php echo get_field('dl_link');?>"><?php echo get_field('dl_name');?></a></strong></p>
</li>
<li class="size">
<p><strong><?php echo get_field('dl_size');?></strong></p>
</li>
<li class="dl">
<p><strong><a href="<?php echo get_field('dl_link2');?>"><?php echo get_field('dl_name2');?></a></strong></p>
</li>
<li class="size">
<p><strong><?php echo get_field('dl_size2');?></strong></p>
</li>
<li class="dl">
<p><strong><a href="<?php echo get_field('dl_link3');?>"><?php echo get_field('dl_name3');?></a></strong></p>
</li>
<li class="size">
<p><strong><?php echo get_field('dl_size3');?></strong></p>
</li>
<li class="dl">
<p><strong><a href="<?php echo get_field('dl_link4');?>"><?php echo get_field('dl_name4');?></a></strong></p>
</li>
<li class="size">
<p><strong><?php echo get_field('dl_size4');?></strong></p>
</li>
<li class="pass">
<p>رمز: <strong><?php echo get_field('dl_pass');?></strong></p>
</li>
<li class="source">
<p><strong><a href="<?php echo get_field('source_link');?>"><?php echo get_field('source_name');?></a></strong></p>
</li>
</ul>
</div>
<?php endif;?>
نکته: در خط ۷۰ میتونید آدرس رمز فایل رو که به طور پیشفرض آدرس سایت ماندگار وب هست به آدرس سایت خودتون تغییر بدید.
۴- الان دیگه کارمون با کدها تموم شده و باید تنظیمات افزونه رو انجام بدیم:
a) در صفحه تنظیمات روی ((افزودن)) کلیک کنید تا اولین گروه زمینهتون رو بسازید.
b) در قسمت تنظیمات تنها کاری که باید انجام بدید اینه که از قسمت ((استایل)) تیک گزینه Standard(WP metabox) رو بزنید.
c) اول نام گروه زمینه رو وارد کنید.
d) بعد روی ((+ افزودن زمینه)) کلیک کنید.
e) در قسمت ((برچسب زمینه)) بنویسید (( نام دانلود ۱ )).
f) در قسمت ((نام زمینه)) حتما بنویسید ((dl_name)).
g) حالا باز روی ((+ افزودن زمینه)) کلیک کنید و تمام مراحل قبل رو انجام بدید با این تفاوت که به جای ((نام دانلود ۱)) و ((dl_name)) بنویسید ((لینک دانلود ۱)) و ((dl_link)).
h) یه زمینه دیگه درست کنید برای حجم: برچسب زمینه((حجم برای لینک دانلود ۱)) و نام زمینه ((dl_size)).
i) مراحل d و e و f و g و h روبه ترتیب برای: ((نام دانلود ۲)) و ((dl_name2)) و ((لینک دانلود ۲)) و ((dl_link2)) و ((حجم برای لینک دانلود ۲)) و ((dl_size2)) ((نام دانلود ۳)) و ((dl_name3)) و ((لینک دانلود ۳)) و ((dl_link3)) و ((حجم برای لینک دانلود ۳)) و ((dl_size3)) ((نام دانلود ۴)) و ((dl_name4)) و ((لینک دانلود ۴)) و ((dl_link4)) و ((حجم برای لینک دانلود ۴)) و ((dl_size4)) انجام بدید.
حالا مراحل نام دانلود و لینک دانلود و حجم تموم شدن بریم سراغ رمز و منبع:
j) برای رمز هم همینطور:برچسب زمینه:
رمز فایل – نام زمینه: dl_pass
k) نام منبع:برچسب زمینه: نام منبع – نام زمینه: source_name
l) لینک منبع:برچسب زمینه: لینک منبع – نام زمینه: source_link
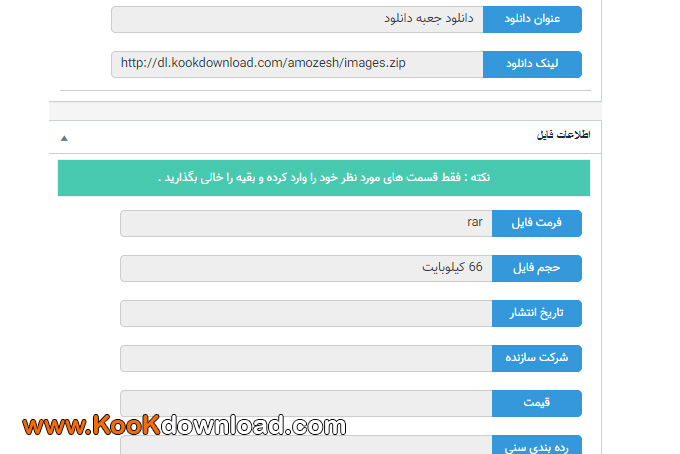
این هم یه تصویر از تنظیمات افزونه: