آموزش افزودن راحت جاوا اسکریپت به سایت
اگر بخواهیم به صورت کلی ساختار اضافه کردن کد جاوا اسکریپت را به شما توضیح دهیم .
باید نگاهی به کد زیر بیندازیم :
function wpi_hook_javascript() {
?>
<script>
// your javscript code goes
</script>
<?php
}
add_action('wp_head', 'wpi_hook_javascript');
فایل جاوا اسکریپت با فرمت js شناخته میشود و ما آن را با استفاده از این کد و یا به صورت معمولی بین تگ Script فراخوانی میکنیم . فراخوانی جاوا اسکریپت معمولا بین تگ head و یا در پایین سایت قبل از </body> میباشد . حال میرویم سراغ روش های فراخوانی جاوا اسکریپت در سایت :
روش اول : افزودن جاوا اسکریپت به سایت از طریقه افزونه هدر و فوتر
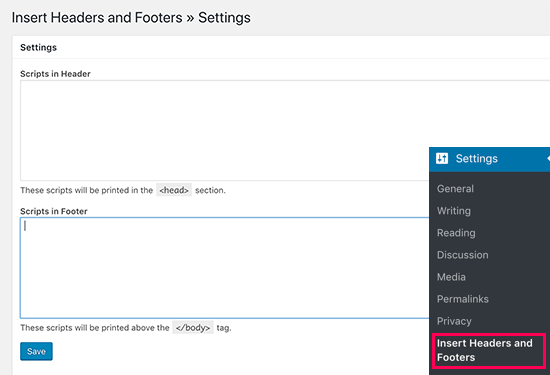
برای اینکار باید ابتدا افزونه Insert Headers and Footers را نصب و فعال کنید . پس از فعال سازی گزینه ای به همین نام درون منو تنظیمات مدیریت وردپرس شما نمایان خواهد شد . پس از کلیک بر روی آن گزینه شما با دو باکس متنی مواجه خواهید شد . اولین باکس مربوط به قرار دادن کد جاوا اسکریپت در هدر و دیگر مربوط به فوتر میباشد که میتوانید علاوه بر جاوا اسکریپت کدهای css را نیز فراخوانی کنید .

آموزش افزودن راحت جاوا اسکریپت به سایت
توجه کنید که پس از پایان کار حتما بر روی دکمه save کلیک کنید تا تغییرات ذخیره شوند .
روش دوم : افزودن کد به صورت دستی
فایل functions.php قالب شما آماده قرار دادن هر کدی درون آن است . یکی از منعطف ترین فایل ها که امکان زیادی به شما در زمینه زیبا تر کردن سایتتان خواهد داد . نمونه کدی که میتوانید با استفاده از آن کدهای جاوا اسکریپت را در سایت خود اجرا کنید به صورت زیر میباشد :
function wpi_hook_javascript() {
?>
<script>
// your javscript code goes
</script>
<?php
}
add_action('wp_head', 'wpi_hook_javascript');
البته در صورتی که بخواهید این کد در صفحه نوشته خاصی اجرا شود میتوانید از کد زیر استفاده کنید :
function wpi_hook_javascript() {
if (is_single ('16')) {
?>
<script type="text/javascript">
// your javscript code goes here
</script>
<?php
}
}
add_action('wp_head', 'wpi_hook_javascript');
در این کد ما گفته ایم که نوشته ما با شناسه ۱۶ تنها دارای این کد جاوا اسکریپت باشد . افزونه هایی وجود دارد که شناسه نوشته و برگه ها را به شما نمایش خواهد داد . در صورتی که بخواهید کد جاوا اسکریپت در برگه نمایش داده شود میتوانید از طریق کد زیر اقدام به انجام این کار نمایید :
function wpi_hook_javascript() {
if (is_page ('10')) {
?>
<script type="text/javascript">
// your javscript code goes here
</script>
<?php
}
}
add_action('wp_head', 'wpi_hook_javascript');
کدهای بالا جهت اضافه کردن کد به هدر بود . اما در صورتی که بخواهید کدها در فوتر قرار بگیرد باید به جای wp_head از wp_footer استفاده کنید . نمونه آن در زیر آورده شده است :
function wpi_hook_javascript_footer() {
?>
<script>
// your javscript code goes
</script>
<?php
}
add_action('wp_footer', 'wpi_hook_javascript_footer');
در کدهای فوتر نیز میتوان مانند هدر برای نمایش در صفحه و یا برگه خاص شرط قرار داد .
روش سوم : افزودن کد جاوا اسکریپت درون نوشته ها و برگه ها با استفاده از افزونه
خب میرسیم به روش آخر . در این روش شما با استفاده از افزونه Code Embed میتوانید این کار را انجام دهید . پس از فعال کردن افزونه به ویرایش نوشته یا برگه خود بروید . پس از آن در بالای صفحه بر روی گزینه تنظیمات صفحه کلیک کنید و علامت گزینه Custom Fields را فعال کنید .
آموزش افزودن راحت جاوا اسکریپت به سایت
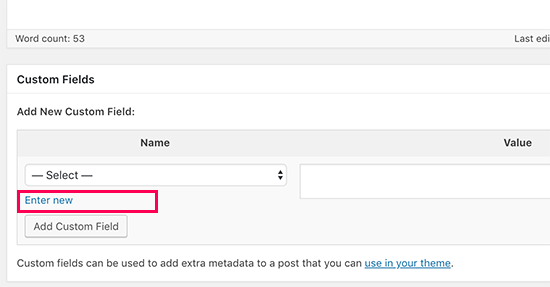
حال اگر صفحه را کمی به پایین بکشید میبینیدکه در قسمت زمینه های دلخواه گزینه ای اضافه شده است . بر روی گزینه Enter New کلیک کنید .

آموزش افزودن راحت جاوا اسکریپت به سایت
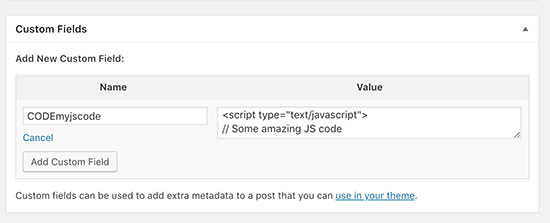
پس از آن برای نام فیلد چیزی دلخواه بنویسید . به عنوان مثال ما CODEmyjscode را نوشته ایم . شما میتوانید هر چیزی که خواستید بنویسید . البته ترجیحا انگلیسی باشد .

توجه کنید که حتما بر روی دکمه Add Custom Field برای ذخیره زمینه دلخواه خود کلیک کنید . پس از آن در هر جایی از محتوای نوشته خود میتوانید کد
{{CODEmyjscode}} را قرار دهید تا جاوا اسکریپت شما فراخوانی شود .
برخی از دوستان ممکن است بگویند راه راحت تر هم هست و آن هم اضافه کردن کد جاوا اسکریپت به فایل هدر و یا فوتر قالب است . حرف شما صحیح است و البته ما به دو دلیل این روش ها را خدمت دوستان عزیز عرض کردیم . اول اینکه این آموزش کمی برای افراد مبتدی نیز راحت باشد و بدون مشکل و بدون دسترسی به هاست بتوانند این کار را انجام دهند ( در دو روش بدون دسترسی به هاست بوده و البته در روش فایل فانکشن نیز میتواند از افزونه استفاده شود . ) و دلیل دوم که مهمتر از دلیل اول است این است که شما میتواند بعضی کدهای جاوا اسکریپت را محدود به بعضی صفحات کنید تا وجود آنها به سایت شما صدمه نزند و سایت شما را دچار اختلال نکند .